Array

What is an array?
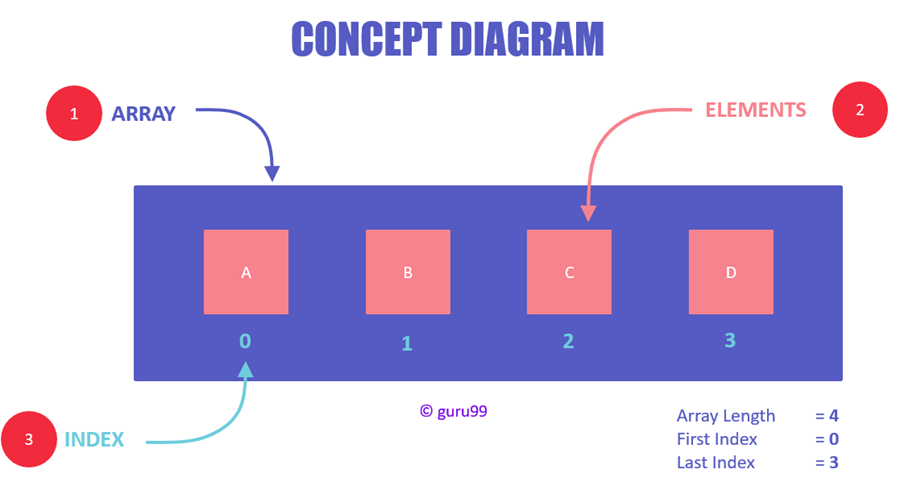
It's a data structure that stores any data type, e.g., strings, integers, objects, or other arrays. If I explain this to a 5-year-old, it would be like stacking toy blocks on top of one another. Now, I couldn't just remove it if I wanted to get to the bottom block, First In Last Out, or zero-indexed. I would have to pull off the previous blocks.
Reference
Characteristics:
- Javascript Arrays can contain many types of data all at once.
- JS Arrays can shrink or grow in size.
- They are not associative arrays, meaning an array's items (or elements) cannot be retrieved using a string. Similar to an Objects key/value pair.
I'm not sure what this means
- JavaScript array-copy operations create shallow copies. (All standard built-in copy operations with any JavaScript objects create shallow copies, rather than deep copies).
Constructor
Array Constructor
Syntax
// literal constructor
[element0, element1, /* ... ,*/ elementN]
// construct from elements
new Array(element0, element1, /* ... ,*/ elementN)
// construct from array length
new Array(arrayLength)
Static Methods
A static method is a function that only belongs to the class and can not be accessed by the instance of that class.
Example:
const classOfArr = Array().from("foo")
// expected: ['f','o','o']
const instanceB = Array()
// expected: undefined
instanceB.from()
// expected: undefined
Array.from()
Array.from() lets you create Arrays from:
Syntax
// Arrow function
Array.from(arrayLike, (element) => { /* ... */ } )
Array.from(arrayLike, (element, index) => { /* ... */ } )
// Mapping function
Array.from(arrayLike, mapFn)
Array.from(arrayLike, mapFn, thisArg)
// Inline mapping function
Array.from(arrayLike, function mapFn(element) { /* ... */ })
Array.from(arrayLike, function mapFn(element, index) { /* ... */ })
Array.from(arrayLike, function mapFn(element) { /* ... */ }, thisArg)
Array.from(arrayLike, function mapFn(element, index) { /* ... */ }, thisArg)
Example
Array.from('foo')
// expected output: Array ["f", "o", "o"]
Array.from([1, 2, 3], x => x + x)
// expected output: Array [2, 4, 6]
Here are some example on how generate a mock list.
Method 1:
Array.from(["Test", "Test", "Test"], (element, index) => element+index)
// expected output: Array ["Test0", "Test1", "Test3"]
Method 2:
Array.from({ length: n }, (_, id) => `user${id}`)
// expected output: Array ["user0", "user1", "user2"...,"userN"]
Array.isArray(value)
Array.isArray(value) verifies the input value is an Array, and returns true
Syntax
Array.isArray(value)
Example
Array.isArray([1, 2, 3]); // expected: true
Array.isArray({foo: 123}); // expected: false
Array.isArray('foobar'); // expected: false
Array.isArray(undefined); // expected: false
Array.of(element1, element2, ..., elementn)
Array.of(element) creates an instance of an array with elements passed to it
Syntax
Array.of(element1, element2, /* ..., */ elementn)
Example
Array.of(); // expected: []
Array.of(1, 2, 3); // expected: [1, 2, 3]
Array.of({foo: 123}); // expected: [{foo: 123}]
Array.of('foobar'); // expected: ['foobar']
Array.of(undefined); // expected: [undefined]
Instance properties
Instance properties are attributes of an object. Say we have a Person's class, which will come with features when an instance is created like name, age, weight, and height.
Example
class Person(){
const name: string;
const age: number;
const weight: number;
const height: number;
}
Array.prototype.length
The length property of an object which is an instance of type Array sets or returns the number of elements in that array.
Syntax
const instanceExample = Array(value);
instanceExample.length
Example
const instance1 = Array(40);
const instance2 = Array.of(1,2,3,4,5,7);
const instance3 = Array.from([1,2,3,4,5,7]);
const instance4 = Array.from({ length: 100 });
instance1.length // expected: 40
instance2.length // expected: 6
instance3.length // expected: 6
instance4.length // expected: 100
Instance methods
Instance methods are functions of an object. Say we have a Person's class, which will come with behaviors when an instance is created like walk, talk, and jump.
Array.prototype.at()
The at() method accepts an integer value as a parameter, and returns the item or element located at that position.
Syntax
Array.at(index)
Example
const elementArray = Array.from('foo')
elementArray.at(-1) // expected: 'o'
elementArray.at(-2) // expected: 'o'
elementArray.at(0) // expected: 'f'
elementArray.at(1) // expected: 'o'
elementArray.at(2) // expected: 'o'
Array.prototype.concat()
The concat() combines two arrays into a single array.
Syntax
Array1.concat(Array2)
Example
const arr1 = [1,2,3,4,5];
const arr2 = [6,7,8,9,10];
const combinedArr = arr1.concat(arr2)
// expected: [1,2,3,4,5,6,7,8,9,10]